企画記事
【完全ガイド】制作経験ゼロの社会人向けゲーム制作入門。夏休みを使って,Unreal EngineのFPSミニゲームを完成させてみよう
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 11 | 作りこみ | UIを作ろう | P.6(11)へ |
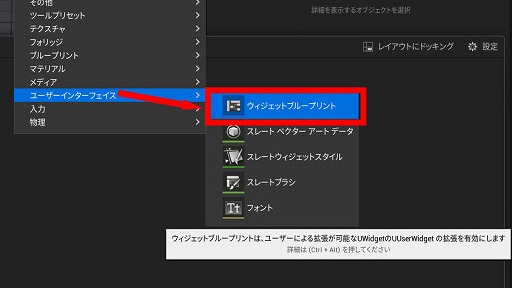
11.UIを作ろう
作りこみ 1/3
開発を進めて何か足りないと感じた人はいないだろうか。そう,クロスヘアがない。画面にテープを貼らなくて済むように,さくっと実装していこう。
ここまでの実践で,主要な処理は完成している。あとはクロスヘアやゲームクリアなど見た目と,タイトル画面やリザルト画面を作って完成だ。
 |
 |
 |
 |
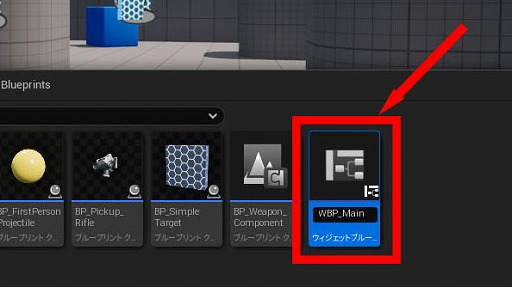
| WBP | ウィジェットプループリントの略 UI作成用のシステムである「UMG」を使用できるブループリント |
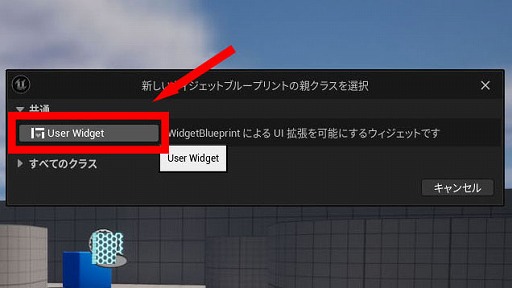
| User Widgetクラス | UIを作る際,ベースとなるクラス WBPを通じてカスタマイズできる |
| UMG | 「Unreal Motion Graphics」の略 Unreal Engineの,UIを作成する機能の1つ ボタンやテキストなどの要素を,視覚的にレイアウトできる |
 |
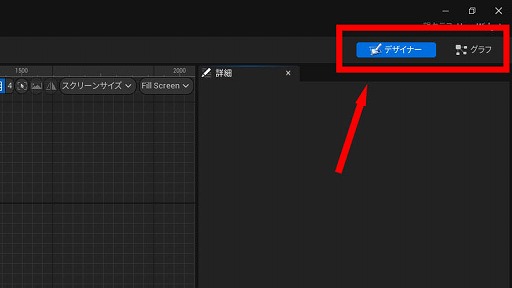
 |
 |
| ビジュアルデザイナ | レイアウトを視覚的に表したもの マウスでの直感的な操作で要素を追加したり,サイズや位置を調整したりもできる |
| Canvas Panel | 任意の位置に要素を配置するためのパネル 手動でのレイアウトに優れている |
 |
 |
 |
 |
 |
 |
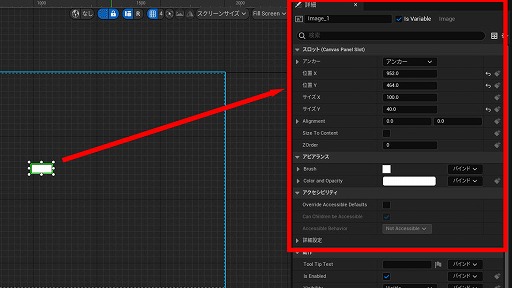
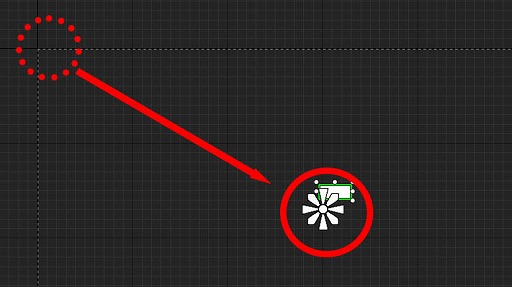
「アンカー」は,配置するウィジェットの基準点である。要素を中央に配置したい場合,基準点を中心にすれば1ミリも調整する必要はないが,基準点を左上にした場合,画面中央までの距離を計算して位置X,Yを設定する必要がある。
「どちらでも中心にできるなら,設定方法以外に何か違いがあるのか」と,疑問を持つ人もいるだろう。もし,基準点を左上にした場合,画面のサイズによって基準点から中心までの距離が変わるので,その分ズレが生じるのだ。
 |
 |
 |
 |
 |
では,最初から「1920x1080」で作れば解決だ,と考える人もいるだろう。携帯ゲーム機で,画面サイズが唯一に決まっていれば良いのだが,画面サイズがバラバラになりやすいPCゲームやスマホゲームではそうはいかない。
ズレを生まないためにも,配置したい場所に合わせて,要素ごとにアンカーを設定していく必要があるのだ。
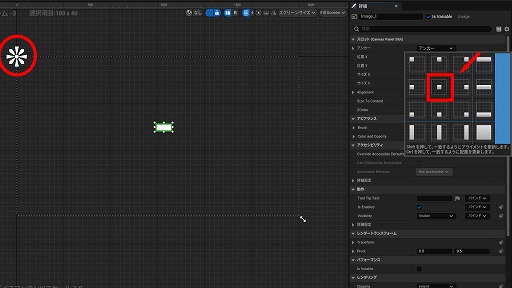
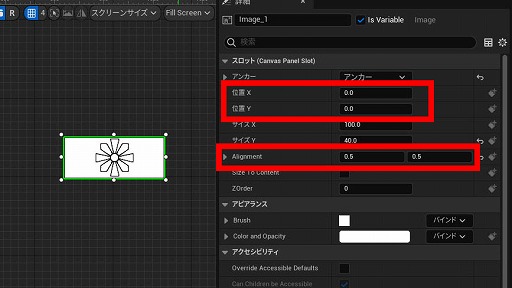
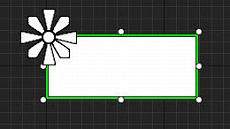
なお,要素自体の基準点も設定できる。この設定が「Alignment」であり(0, 0)が左上,(1, 1)が右下である。中心に設定したい場合は(0.5, 0.5)を設定する。
 Alignment(0, 0)の例 |
 Alignment(0.5, 0)の例 |
| アンカー | 「Canvas Panel」で配置した要素の基準点 |
| Alignment | 配置したUI要素の中心点 |
 |
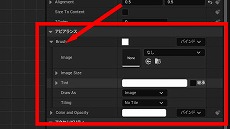
 (1)「アピアランス」の「Brush」を開く |
 (2)矢印で示した「Tint」(色合い)をクリックすると色を選択できる |
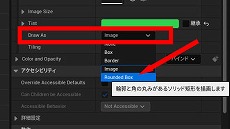
 (3)「Tint」の下にある「Draw As」を「Rounded Box」に変更する |
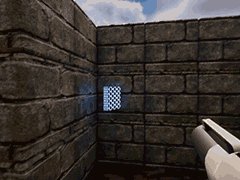
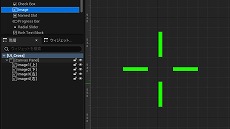
 (4)丸いドットクロスヘアを作成できた |
 |
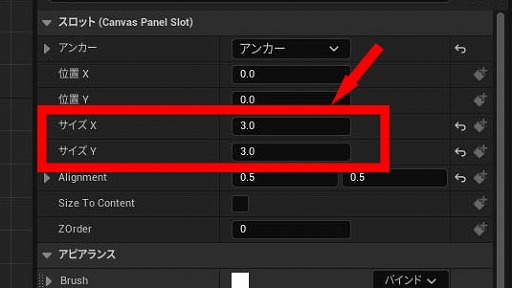
| 設定例 | アンカー | 位置X | 位置Y | サイズX | サイズY | Alignment |
| 上 | 中央 | 0.0 | -5.0 | 1.5 | 10.0 | 0.5,1.0 |
| 下 | 中央 | 0.0 | 5.0 | 1.5 | 10.0 | 0.5,0.0 |
| 左 | 中央 | -5.0 | 0.0 | 10.0 | 1.5 | 1.0,0.5 |
| 右 | 中央 | 5.0 | 0.0 | 10.0 | 1.5 | 0.0,0.5 |
さて,クロスヘアのウィジェットブループリントを作成できた。これをゲーム画面で確認したいので,UIを表示する仕組みを実装しよう。
ウィジェットブループリントは,あくまでUIの設計図のようなものだ。この設計図をもとにUIを作成し,画面上に表示する処理が必要となる。
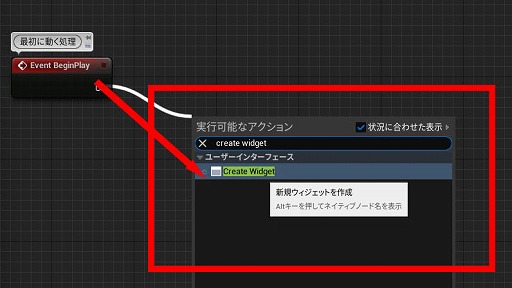
まあ,やることは単純だ。「ウィジェットを作成するノード」と「作成したウィジェットを表示するノード」,この2つを順番に配置するくらいで完了である。
 |
 |
 |
 |
 |
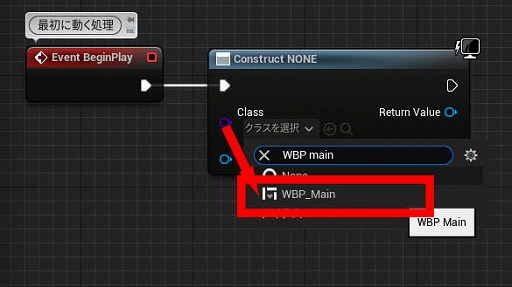
| Create Widgetノード | ||
 |
「User Widgetクラス」のウィジェットブループリントをもとに,UIを作成するノード | |
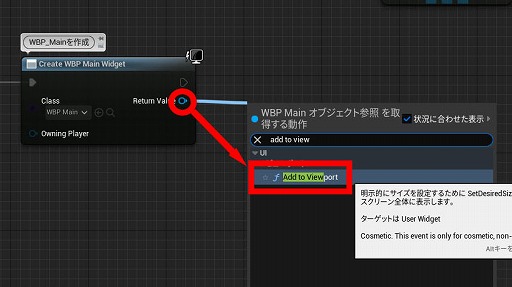
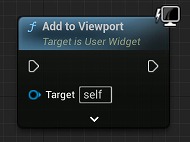
| Add to Viewportノード | ||
 |
作成したUIを画面上に表示するノード | |
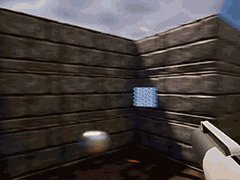
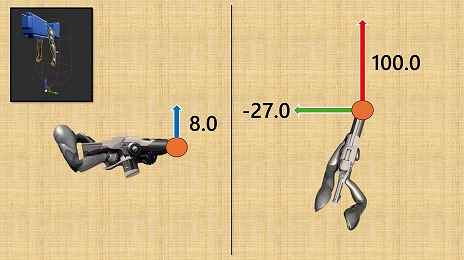
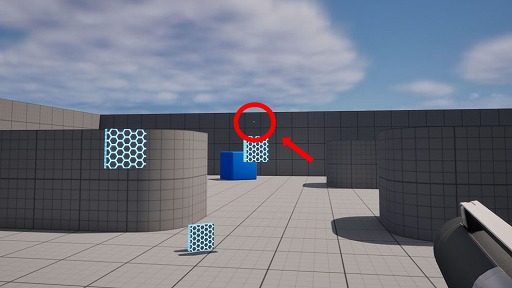
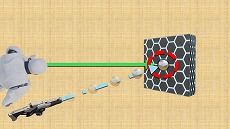
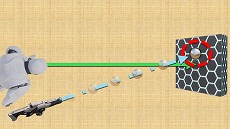
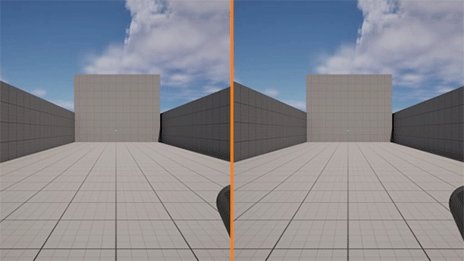
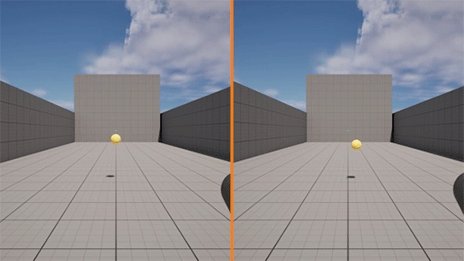
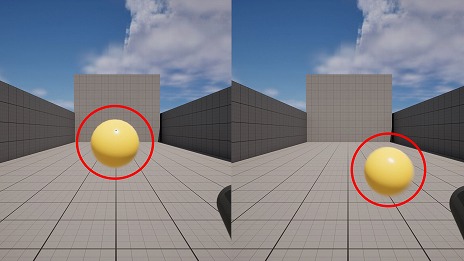
クロスヘア通りに弾を発射したい場合,画面の中央から弾を発射しないと必ずズレが生じる。
 |
 |
この現象を回避する方法として,いくつかのアプローチが考えられる。
- 弾を画面中央から発射する
- 画面中央から判定をまっすぐ飛ばして,ヒットした座標をもとに発射方向を調整する(発射位置は銃口のまま)
- 腰だめの精度をかなり低い仕様にして,弾の発射方向をあえて散らす
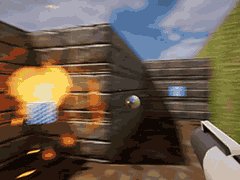
また,発射時にすぐに着弾する「ヒットスキャン」や「即着」と呼ばれるものだと,画面中央から目に見えない判定(上図にて,緑色で表現した線に相当するもの)を飛ばしてヒットの判定を行う。
そして,ヒット判定が完了した際に(といっても人間には認知できない速度なのでほぼ同時),改めてヒットした位置に向けて,「目に見える弾」をエフェクトとして,銃口から飛ばすという方法を取れる。これで「実際の判定」と「エフェクト」の誤差を減らせるのだ。
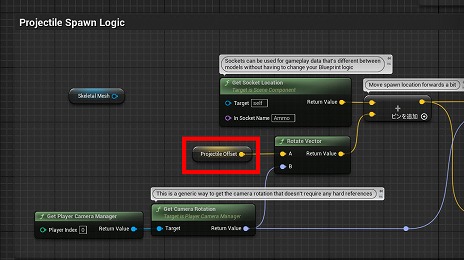
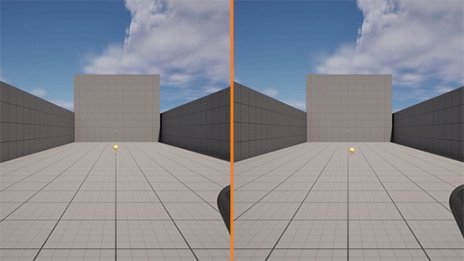
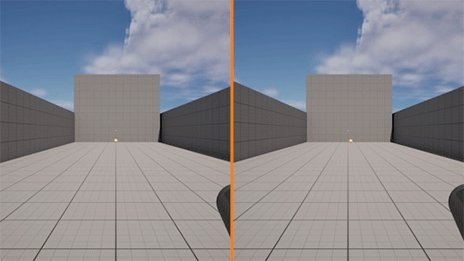
実はFPテンプレートは,すでに発射位置を調整する処理が実装されており,「調整する量」を変更すれば,発射位置をカスタマイズできる。
この発射処理は「BP_Weapon_Component」に実装されているので,今回は簡易的に発射位置を画面中央に寄せてみよう。
※あくまで「中央に寄せる」処理であり,実際に「画面中央」から発射する実装ではないので注意してほしい。
 |
 |
 |
ちなみに,すぐに着弾する「ヒットスキャン」や「即着」とは異なり,弾速がある発射物については「プロジェクタイル」と呼ぶ。
ゲーたん! 本日の単語は「projectile/ぷろじぇくたいる」

見て覚えるゲームの英単語帳――略して「ゲーたん!」。本日の単語は「projectile/ぷろじぇくたいる」で,意味は「発射物」。銃弾や魔法といった発射物を指す言葉で,とくにハクスラやシューター,ヴァンサバ系タイトルでお世話になる単語かも。
「ヒットスキャン」と「プロジェクタイル」は,その性質上,処理が全く異なる。弾速のあるなしでイメージし辛い人は,「判定だけ飛ばす」か「オブジェクトを飛ばす」の違いだと思っておこう。
| ヒットスキャン | 光線をシミュレーションして,衝突したオブジェクトを即座に検出し,検出した瞬間にダメージなどを適用するシステム この光線のシミュレーションを「レイキャスト」や「ライントレース」と呼ぶ 発射と同時に着弾するので,弾を飛ばす時間がなく,「弾が飛んでいく様子」を表現するのが難しい これに対して,FPSゲームでは,さまざまなエフェクトの表現が用いられている 詳しいことは,実際に複数のFPSゲームを起動して,ヒットスキャン武器のエフェクトを確かめてみてほしい 壁に当てた時や,空を打った時など,いろいろ試してみると面白いだろう |
| プロジェクタイル | 速度を持った発射物のこと 遠距離への射撃時に,弾道や敵の移動速度を考えて「偏差撃ち」が必要になるもの 銃弾だけでなく,弓矢やロケット弾,相手を追尾する弾や壁に跳ね返る弾など,表現の幅が広い |
「発射」といっても,現実と同じように,銃から弾に力を加える「物理的な仕組み」はない。
「弾」自体が速度を持っており,スポーン(レベル上に出現)した瞬間,勝手に動き出すのだ。この弾を銃口付近にスポーンさせると,銃から弾が「発射」されているように見える仕組みである。
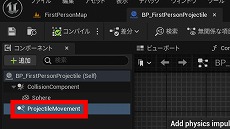
 |
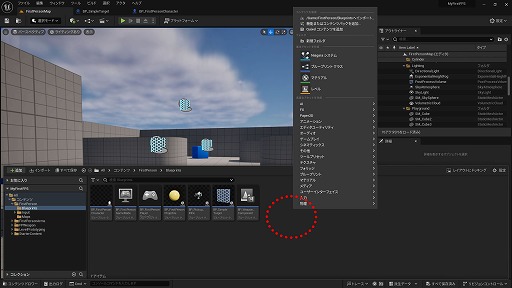
「BP_FirstPersonProjectile」を開き,「コンポーネント」から「ProjectileMovement」を選択しよう。この「詳細」から各種設定が可能である。
 |
 |
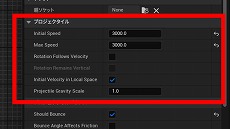
まずは「Initial Speed」(初速度)と「Max Speed」(最大速度)を大きくしよう。単位はcm/sなので,画像での速度は3000cm/s(30m/s)である。なお,速度を速くしすぎると挙動が安定しないので気を付けてほしい。
また「Projectile Gravity Scale」を小さくすることで,重力による影響を減らすことができる。こちらも好みに合わせて設定してほしい。
参考までに筆者は「Initial Speed」と「Max Speed」を両方7000に,「Projectile Gravity Scale」を0.2に設定した。
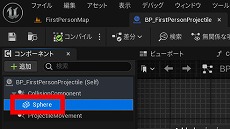
また,弾の見た目を変更したい人は,ここで「マテリアル」を変えておこう。
 |
 |
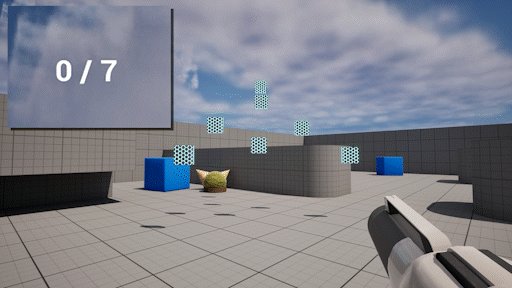
クロスヘアを追加した要領で,スコアを表示しよう。スコア表示を付けることで,プレイヤーがゲームの進捗を見やすくなるだけでなく,「的」を落としていくゲームの目的も分かりやすくなる。
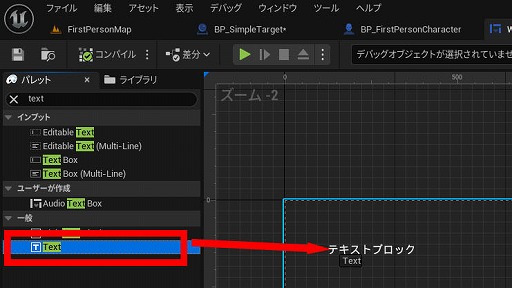
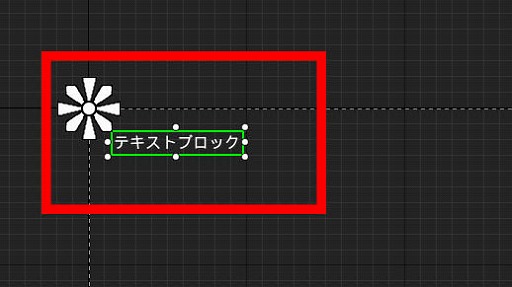
スコアの表示は,クロスヘアを実装した「WBP_Main」に,そのまま追加しよう。実装の流れは,スコアを表示するためのテキスト要素を追加して,そのテキストをスコアに合わせて変化させるイメージだ。
 |
 |
 |
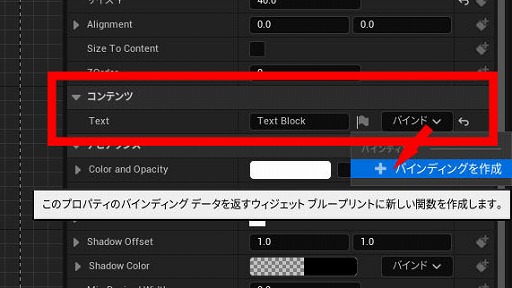
キーバインドは,ゲーム内の「アクション」を任意の「キー」に割り当てるが,今回は「スコア」を「スコア用のUI」に割り当てていく。
ゲーたん! 本日の単語は「bind/ばいんど」

見て覚えるゲームの英単語帳――略して「ゲーたん!」。本日の単語は「bind/ばいんど」。意味は拘束する。動きを封じる呪文などでおなじみ。結びつける,関連付けるという意味もあって,ゲーム内のアクションを任意のキーに割り当てる“キーバインド(key bind)”にも,この単語が使われているよ。
 |
 |
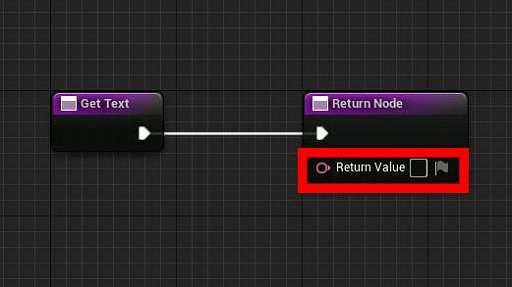
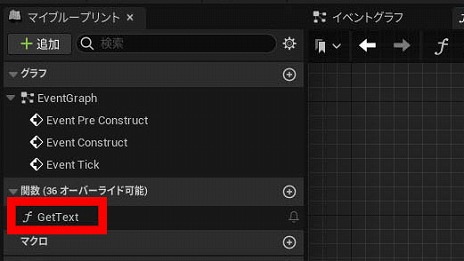
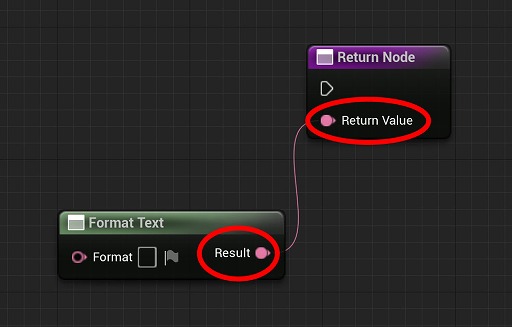
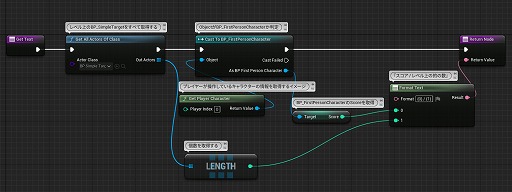
なお,作業手順が異なると「GetText」とは異なる名前になるかもしれないが,作業に支障はないので,そのまま進めて大丈夫だ。
 |
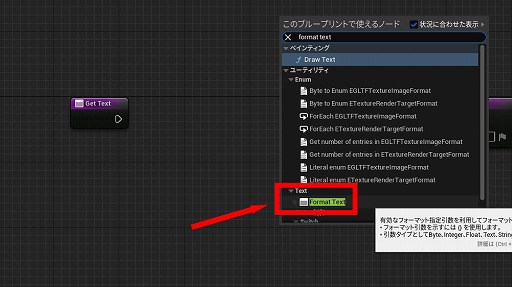
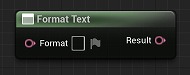
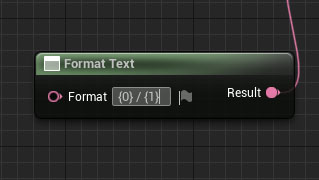
| Format Textノード | ||
 |
任意の変数や文字を組み合わせて,書式に則した文字列を作成するノード 例えば,「合計金額○円です」という風な書式を定めて,「○」の部分を適宜変更できる,という機能だ 「○」は,{0}や{1}のように,半角中かっこで囲った文字を「Format」に含めることで,変数を接続するためのデータピンが追加される |
|
 |
 |
 |
 |
 |
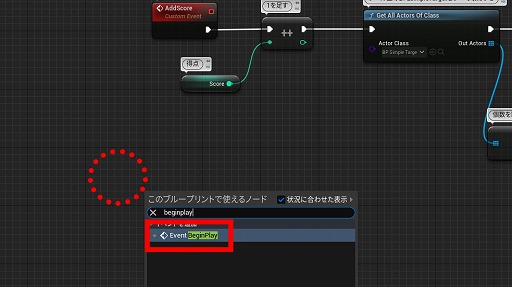
クロスヘアとスコアをUIで表示できるようになった。いよいよ残すは,ゲームクリアの演出とタイトルである。どちらもUIが必要になるので,引き続きUIの作り方を覚えていきつつ,完成を目指していこう。
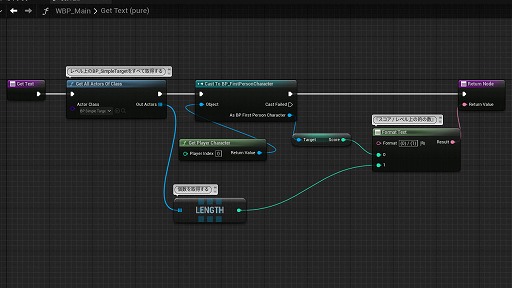
本章の内容をすべて行った例を以下に示す。
・WBP_Main:Get Text
- レベル上のBP_SimpleTarget(的)の総数取得
- BP_FirstPersonCharacterからScore変数を取得
- Score変数と「的」の総数を元に文字列を作成
 |
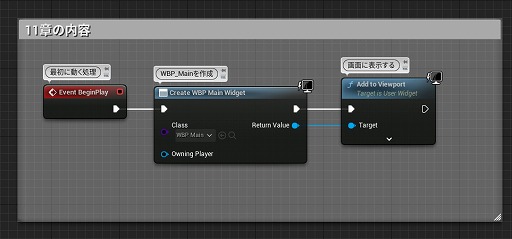
・BP_FirstPersonCharacter
- WBP_Mainを作成
- 作成したUIを画面に表示
 |
- 関連タイトル:
 Unreal Engine
Unreal Engine
- この記事のURL: