ニュース
NVIDIA,独自のアンチエイリアシング技法「FXAA」「TXAA」をアピール。いまあらためて振り返るアンチエイリアシングの歴史
 |
GPUの進化とAA
 |
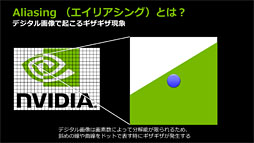
AAというと,「画面をぼかして綺麗に見せる技術」くらいに捉えている読者は多いだろう。そしてそれはかなりの部分で正しい。2D,3Dにかかわらず,コンピュータの画像はドット(以下,ピクセル)で描かれるので,たとえば斜めの線が画面内を右から左へ横切るようなとき,ギザギザな見た目になってしまうということが起こる。それを何とかしようというのがAAだ。
 |
 |
 |
 |
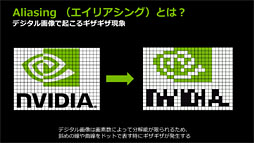
静止画において,ピクセルで斜めの線を描いたときに現れるギザギザを「ジャギー」(jaggy)という。ジャギーは2D,3Dにかかわらず現れる。
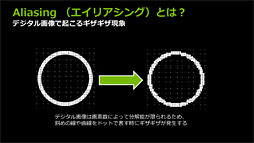
一方,3Dゲームでは,斜めの線が動くのに合わせて,ギザギザが移動して見えることがある。静止画におけるジャギーよりも目立つため,映像の質を悪化させるという点ではジャギーよりも影響が大きいのだが,竹重氏はこれを「クローリー」(crawly)と呼んでいた。
 |
 |
ジャギーやクローリーに効果のあるAAだが,そんなAAに新技法が続々と登場してきているのは,やはりGPUの高速化によるところが大きいと,竹重氏は振り返る。「かつてAAは後回しになることが多かった。そして,ゲーム開発において『AAをどうしようか』という最終段階になる頃には,GPUの能力を使い切ってしまっていることが多かった」(同氏)。つまり,かつてのGPUだと,AAまで処理させるには貧弱だったともいえるだろう。
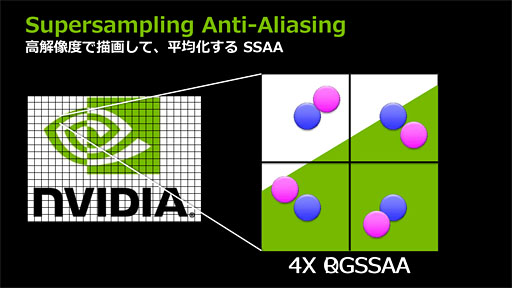
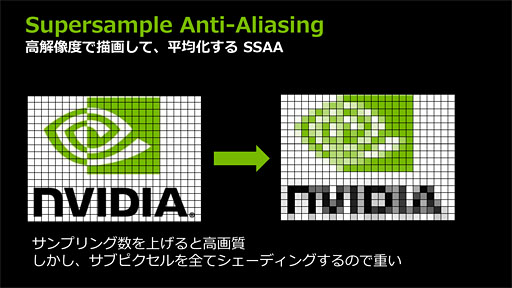
さて,竹重氏はここで,AAにおける最も基本的な形となるSupersSample Anti-Aliasing(SuperSampling〜ともいう。以下,SSAA)の説明から入った。SSAAはピクセルをある数で再分割し,その平均を取って当該ピクセルの色を決める作業を行う。
下のスライドは,NVIDIAの企業ロゴを例にとったもの。ちょうどロゴの一部で,白と黄緑の混ざったピクセルをピックアップしたものだ。AAが有効でなければ,ここはまるまる黄緑で描かれ,ロゴの縁はジャギーになる。
 |
今回竹重氏が例示した4x SSAAでは,1つのピクセルを4つのピクセルに分割する。分割したピクセルを「サブピクセル」といい,サブピクセルの色をサンプリング(sampling,見本として取る意)して平均を取り,当該ピクセルの色を決めるというのがSSAAの大まかな流れだ。
「サブピクセルのどこの色をサンプリングするか」はいくつか方法があり,単純に各サブピクセルの中央色をサンプリングするのをOGSSAA(Ordered Grid SSAA)という。また,サンプリングする位置を2次元方向へ中央から少し回転させるようにズラすRGSSAA(Rotated Grid SSAA)もあって,現在はこれらが主流だ。OGSSAAよりもRGSSAAのほうが精度が高いとも言われるが,最終的な結果は大きく変わらないことも多い。
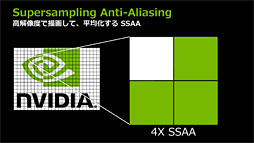
いずれにしても,1つのピクセルを4つのサブピクセルに分け,サブピクセルから色をサンプリングして色の平均を取ることによって,たとえば緑の色が少し横切ったピクセルは薄緑色に,大きく横切ったピクセルはやや濃い緑色にという具合に線の周囲をぼかす。結果,ギザギザが目立たなくなるというのがSSAAの基本的な仕組みだ。
 上のスライドで示した例だと,OGSSAA,RGSSAAのいずれでも,4つのサブピクセルの色は図の右側のように決定される |
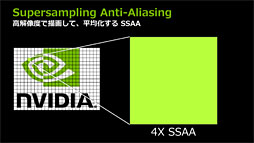
 サブピクセルの色を平均化したものを,そのピクセルの色とする。これで周囲がぼけてジャギーが目立たなくなる仕組みだ |
SSAAでは確かにギザギザの目立たない画像が得られるものの,この処理を行うというのは,たとえば4x SSAAでは元画像の4倍の解像度を扱うのに等しい。ご想像のとおり,非常に“重い”のが大きな欠点となる。
 |
そこで,SSAAを「3Dグラフィックス向きに改良したもの」(竹重氏)が,多くの読者におなじみのMultiSample Anti-Aliasing(MultiSampling〜ともいう。以下,MSAA)である。PCゲームのグラフィックスオプションで,とくに説明なくAAと書かれていた場合,たいていはこのMSAAを指す。
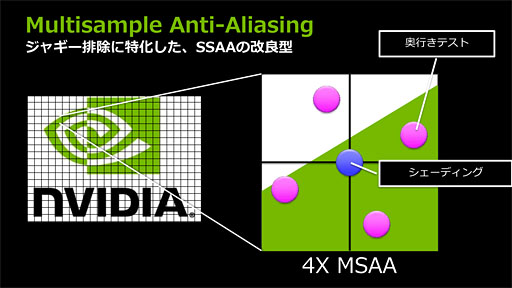
MSAAでは,3Dグラフィックスの描画ならではの「オブジェクトの奥行き情報」を使うのが大きな特徴だ。
3Dのグラフィックスというのは,大雑把に言うと「オブジェクトを構成するポリゴンの奥行きの情報(=深度)からオブジェクトの表面の色(=陰影)を計算(=シェーディング)して2次元のディスプレイ画像に落とし込む」作業の結果だ。ちなみに,この一連の処理でポリゴンのデータを2次元の画像に落とし込むことを「レンダリング」という。
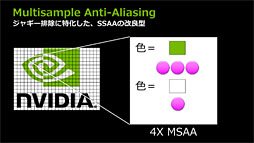
MSAAにおいて,シェーディング自体はピクセル解像度で行われるが,同時に,ピクセルを描画する“タネ”となった深度を複数個サンプリングして,ピクセルを構成する色が計算される。4x MSAAならば,ピクセル1つに対してサブピクセルの深度をバッファから4つ取ってくるわけだ。
その操作で,「サブピクセルの1つは背景色,残り3つはオブジェクト」などといった決定を行える。そこで,背景色とオブジェクトの色を平均化してピクセルの色を決めるということを行うのである。
 |
 |
 |
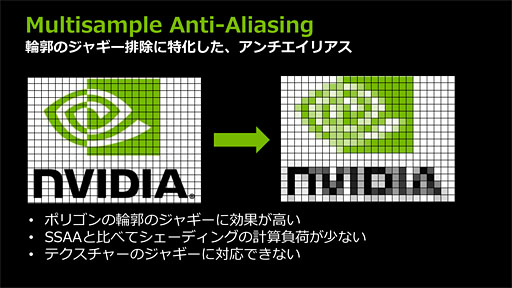
ピクセルの色を決定するため,3Dグラフィックスならではの奥行き情報を使うというのがMSAAの大きな特徴だ。しかも,シェーディング自体はピクセル解像度で行えばいいので,SSAAと比べても処理の負荷は低い。背景の前にポリゴンで描かれたオブジェクトがあるような画像において,ポリゴンの輪郭にあるギザギザはMSAAで抑えられる。
ただ,MSAAには欠点もある。最大のものは,「奥行き情報がなく,深度差がないようなところでは機能しない」点だ。ポリゴンにテクスチャが貼られ,テクスチャに斜めの先が描かれている場合を考えてほしい。ポリゴンの表面において,サブピクセルの奥行き情報はほぼ同じなので(※厳密にいえばカメラに対して斜めになっていればごくわずかに深さは異なるが,ピクセル単位でしかないので,ズレはないに等しい),サブピクセルの平均化を行っても色の平均化(≒ブレンド)は生じない。つまり,テクスチャには効果がないのである。
 |
NVIDIAが提案するFXAAとTXAA
MSAAだとギザギザ感を取りきれないというのは,読者も経験的に知っているのではなかろうか。その大きな理由の1つが「(テクスチャなど)奥行きのない部分では奥行きテストを行えないため,AAを適用できない」ことにあるというのは前段で紹介したとおりだが,そこをうまく処理可能で,なおかつ負荷の低い手法としてNVIDIAが提案してきたのがFast Approximate Anti-Aliasing(以下,FXAA)だ。FXAAは非常に“軽い”ため,PCゲームのみならず,PlayStation 3やXbox 360などのゲーム機でも積極的に採用される,人気のAA技法に成長した。
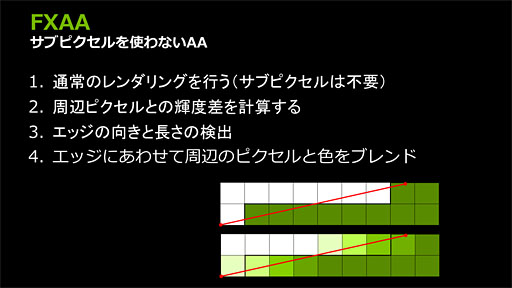
FXAAの手法は極めてシンプルなもので,「ピクセル色を周囲と比較して輝度差を調べ,輝度差があるピクセルの色は周囲と混ぜ合わせる」というものになっている。
たとえば,背景とオブジェクトには大きな輝度差があるとしよう。このとき,あるピクセルで周囲との輝度の差を調べ,輝度の差があれば,オブジェクトの縁の部分がピクセルに乗っている可能性があると判断できる。ピクセルの輝度の差(=輝度差の大きいピクセルのエッジ)をとっていくことで,オブジェクトの縁(へり)を推定できるわけだ。
そしてこの「推定できた縁」に沿って,「縁が横切る比率」に基づいてピクセルの色を混ぜ,それによって輪郭をぼかそうというのがFXAAの基本的な考え方になる。
 |
FXAAではサブピクセルを使わずに済むのが利点だ。要は,2Dレベルの画像処理で,ギザギザ感を低減できる。また,輝度の差があればブレンドが行われるので,テクスチャに描かれた線のようなものに対しても有効に機能する。
 |
 |
 |
 |
 |
 |
実際のゲームではポストエフェクトとしてFXAA処理が行われるのだが「FXAAのシェーダコードはかなり長い」ものの「レイテンシは0.1msやその程度で済む」と竹重氏は述べていた。輪郭を検出して色のブレンドを行う処理は相応に複雑だが,MSAAで必須の「深度が格納されているバッファ(=Zバッファ)を参照する」作業が不要で,かつ,現在のGPUはシェーダコード――より具体的に言えばピクセルシェーダのコード――を高速に実行できるため,FXAAのレイテンシは極めて低いのだろう。つまり,GPUで長いシェーダコードを高速に実行できるようになったからこそ可能になったAA技法と述べていいかもしれない。
なおFXAAは,動きがあるシーンでは効果が落ちたり,適用されていないように見えることがあるが,竹重氏によると「動きがあるシーンではブラーがかかり,輝度の差がなくなるため,そう見える可能性がある」とのことだった。また,「動くシーンではFXAAの効果が薄くなるので,ゲーム側でFXAAを意図的に切っている可能性もある」という。
レイテンシが小さいとはいえ,FXAAの負荷は決してゼロではない。そこで,描画速度を優先し,ゲーム側で意図的にFXAAを無効化しているケースもあるというわけだ。
ちなみに,GeForceシリーズだとNVIDIAコントロールパネルでFXAAを強制適用できるが,この場合はどのようなシーンでもFXAAが強制的に使われるため,ゲーム側でFXAAをオンにした場合と結果が異なる可能性はあると竹重氏は述べていた。
 |
そんなTXAAを竹重氏は「MSAAの問題点を解消する技術」と位置づけている。ここでいうMSAAの問題点とは,先ほど挙げた「奥行きのない部分では奥行きテストを行えないため,AAを適用できない」とは別の2つだ。
順に見ていこう。1つめは,「ピクセルを縁が横切ったときしかAAがかからない」というものになる。
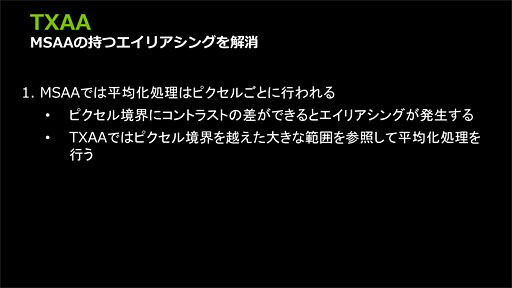
MSAAはピクセル単位で色のブレンドを行っているので,ピクセルにポリゴンの縁がピッタリと載った場合は,すべてのサブピクセルの色が同じになり,周囲の色とのブレンドが行われない。これは「静止画なら問題になることはほとんどないが,エッジが動き続けるゲームグラフィックスでは問題になる」(竹重氏)。
エッジが斜めに動き続けるとき,ピクセル上では輪郭がぴったり載ったり横切ったりと変化するが,そのたびに色がブレンドされたりされなかったりを繰り返すと,見た目には輪郭の周辺がちらちらする現象,すなわちクローリーのような減少を引き起こすことになる。竹重氏は「これが不快な経験として(エンドユーザーに)伝わってくる」と述べていた。
このような現象が起こるのは,MSAAがピクセル単位で色のブレンドを行なっているためだ。この点,TXAAでは「ピクセルを超えたより広い範囲から色をサンプリングして色のブレンドを行う」(竹重氏)ため,MSAAのような現象が抑えられるのだという。
 |
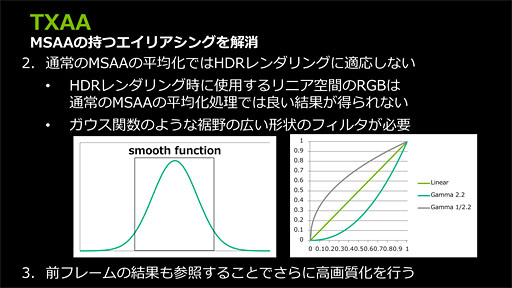
竹重氏の挙げるMSAAの問題,もう1つは「HDRレンダリングに対応しづらい」点だ。少々込み入った話になるのだが,前提として,SDR(Standard Dynamic Range)では色――より正確に言うと輝度だが――の計算にガンマカーブを用いることがあるという。ディスプレイ製品において,信号の強度と輝度はリニアな対応関係にあるわけではないので,ガンマ補正をかけて明るさが正しく見えるように補正を行うが,それに用いられるのがガンマカーブだ。
そして,3DグラフィックスのSDRレンダリングでは,内部の計算にそのガンマカーブが用いられているのだが,竹重氏によれば「それが色のブレンドには偶然ではあるが適している」とのことだ。
たとえばMSAAで色をブレンドした結果,輝度が50%になったとすると,それにガンマが適用され実際の輝度は20%ほどになる。「人間がグレー(※筆者注:中間の明るさ)と感じるのは16%とか18%とかその程度」(竹重氏)なので,ちょうど人間の感覚と計算結果が合うわけだ。
一方,HDR(High Dynamic Range)レンダリングでは取れる輝度の幅が広くなるため,物理的に正しい計算を行う必要がある。竹重氏の言葉を借りれば「画面全体のエネルギーを変えないよう計算を行う必要がある」ため,RGBをリニアで計算しなければならない。すると,50%は50%として表示されるようになるので,中間色として見せるつもりだったところが中間色として見えなくなる。
竹重氏はこの点について,「解決するには,ガウス関数のようなフィルタを使って周囲のピクセルと色をブレンドする必要がある」と述べていた。TXAAでは,平均化処理をピクセルを超えた範囲から色を取って行う特徴があるため,HDRレンダリングでも上記のような問題は起きないとのことだ。
 |
 |
以上がMSAAに対するTXAAのメリットだが,TXAAには加えて「前フレームの結果を投影することによって時間軸上のエイリアシングを低減する」という大きな特徴があるとも竹重氏は述べていた。
1つ前のフレームのピクセルを現在のフレームにリプロジェクション(再投影)して色の平均化を行うということのようだ。「3DCGではモーションベクタを描くことができる」(竹重氏)ので,この種の処理はビデオよりもやりやすいことは想像がつくが,それでもかなり重い処理になりそうな気もする。
いずれにしても,TXAAではピクセル境界を超えて色をサンプリングし,さらに前フレームを参照して色の平均化を行うことで,たとえば縁が動いてもギザギザ感が目立ちにくいということのようである。
なお,FXAAは対応タイトルではなくてもNVIDIAコントロールパネルでFXAAを選択すれば利用できたが,TXAAは対応タイトルでしか利用できない,とのことである。
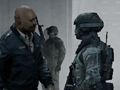
TXAAを利用できるタイトルは,これまで国内展開されていないMMORPG「Secret World」くらいしかなく,いま一つ知名度が上がってこなかったが,11月22日にPC日本語版の販売が始まった「Call of Duty: Black Ops 2」と,26日付けでPC日本語版の国内発売が明らかになった「Assassin's Creed III」というビッグタイトルで採用されているため,状況も変わってくるのではなかろうか。
下に示したスクリーンショットは,いずれもCall of Duty: Black Ops 2のものだ。サムネイルは一部をクローズアップしたもので,サムネイルをクリックすると拡大画像を表示するようにしてある。
またNVIDIAは,Assassin's Creed IIIにおけるTXAA(やテッセレーション)の有効性を訴えるムービーも公開しているので,そちらは以下のとおり示しておきたい。
なお,TXAAは現状だとKepler世代のGPUでのみ利用可能だとのこと。その理由を竹重氏は「広い範囲のサブサンプルを拾うことになるが,それをリーズナブルに行うにはKeplerが必要だから」と説明していた。さらに,前フレームのテクスチャを拾う必要があり,その分だけグラフィックスメモリの帯域幅が必要になるということもあるようだ。
ただ,そもそもNVIDIAがTXAAの原型を提案したのはDirectX 10世代のときに遡るので,原理的には前世代のGPUでも不可能ではないものと思われる。竹重氏も「前の世代のサポートは検討中」と語っていたので,現時点では技術的な理由というより,Kepler世代のGPUをアピールするための要素としてTXAAが使われているということがあるようだ。
筆者的には,ゲーム機での採用実績も豊富なFXAAがいいソリューションかなと感じている。FXAAは対応タイトルでなくても利用でき,フレームレートに対するペナルティもごくわずかだ。アクション系のゲームでは見た目の綺麗さよりフレームレートを優先したいことが多いので,フレームレートへの影響を少なく,それなりの品質が得られるFXAAで十分だろうということがある。
もっともTXAAも,「2x MSAAと同程度の負荷で8x MSAA以上の画質が得られる」,“軽い”AA技法だというのがNVIDIAの主張だ。TXAAに対応しているゲームであればMSAAよりもTXAAを使うべし,ということにはなるのだろう。現状ではKepler世代でしかサポートされないほか,対応タイトルもまだ多くはない難点はあるものの,これから普及してくる可能性はあるだろう。
 |
やっぱりゲームはGeForce GTX 2012キャンペーン 告知ページ
PC日本語版Assassin's Creed III コラボ製品 告知ページ
PC日本語版Call of Duty: Black Ops 2 コラボPC 告知ページ
- 関連タイトル:
 GeForce GTX 600
GeForce GTX 600 - この記事のURL: