プレイレポート
「Synthe」で使えるゲームを作ってみよう:スプライトライブラリ編
 |
テストの様子を見ると,アバター作りのほうは意外なくらい盛んに行われていましたが,ゲーム作りのほうは盛り上がるというところまで至っていなかったようです。公開期間が2日間では,ゲーム作りは無理があったのかと思いましたが,ワールドの限定公開終了後もツール部分は使えるようになっていました。アバターについてはいろいろ動きが見えるものの,やはりゲームのほうはちらほらといった感じです。
Syntheのクライアントを普通にインストールすれば,アバターツールとともにゲームツールもインストールされ,ゲームツールからはサンプルゲーム「ババぬきっ」などのプログラムをダウンロードできます。ソースと吉里吉里のドキュメントを見れば,勘のいい人ならゲームを作れるはず……とはいうものの,ババぬきっのような,ゲームとして比較的単純なものでさえ(オンライン対戦&CPUモード付きなので中身は単純ではないのですが),ゲーム部分だけで2700行もあり,ちょっといじってゲームが作れるという気はしないのも無理はないでしょう。
ここでは,もっと手軽にゲームが作れる環境を目指してみたいと思います。具体的にいうと,大昔のBASICでゲームが作られていた頃みたいに手軽に扱えるものが理想です。とはいえ,普通のマイクロソフトBASICだけしか知らない人には,文法からしてちょっと苦しいかもしれません。都度,説明は入れますが,多めに予習(後述)しておいていただけると助かります。X-BASICかVisualBasicを触ったことがある人なら,まず大丈夫でしょう。
今回は,仮想的なゲームコンソールを用意しました。基本的にスプライトシステムですが,周辺の環境も含みます。その仕様にあわせてゲームを作っていきましょう。
面倒そうなことはなるべくライブラリで吸収する方向で作っていますが,エラーチェックなどは甘いですので,変なものを指定するとおかしな動作になることはあると思われます。なにぶん吉里吉里は初めて触るので,効率の悪いことをしている可能性はあります。それとは別に,今回はとくにメモリ効率を無視しています。以上の点にはご注意ください。
ゲーム作成の準備
Syntheのゲームツールだけでもゲームの制作はできなくはないのですけど,ドキュメントや周辺ツールが揃っていませんので,本家の吉里吉里をダウンロードしてください。ここからは基本的に,こちらでゲームを作って,ゲームツールは動作確認用で使用するようにします。
●吉里吉里 ダウンロードページ
http://kikyou.info/tvp/
インストール後のkirikiri2フォルダ内に,
tjs2doc プログラム言語TJSのマニュアル
kr2doc 吉里吉里の機能を解説したマニュアル
のフォルダがありますので,分からないことはドキュメントを参照しましょう。
吉里吉里の使い方やTJSの基本仕様などまで説明していくと,キリがありませんので,あらかじめどこかの解説ページでざっと予習しておくことをおすすめします。
吉里吉里関係の解説サイトはかなり多いのですが,大半はKAGの話となっており,TJSを中心とした分かりやすいサイトはあまり多くありません。検索すればだいたい同じようなところしか見つからないと思います。ということで,個人サイトですが,私は「TJSに挑戦!」をおすすめしておきます。私も大いに参考にさせていただきました。
●TJSに挑戦!
http://www.geocities.co.jp/tjschallenger/
さて,吉里吉里をインストールしたら,kirikiri2フォルダの中にこれから作成するゲームのフォルダを作ってください。名前はなんでもかまいません。ここではgametestフォルダにしておきます。「これ」をダウンロードして展開するとgametestフォルダになりますので,そのまま使ってもかまいません。別のフォルダ名にした人は,gametest.zip内にある2個のtjsファイルを自分が作ったフォルダにコピーしてください。
次に,gametestフォルダの中にあるstartup.tjsをテキストエディタで開いてください。中身は,
Scripts.execStorage("GConsole.tjs");
var Game = new GameConsole();
の2行だけです。これはスプライトライブラリを呼び出すためのものですが,いまのところ,先頭にこの2行を入れておくというおまじないだと思ってもらってかまいません。
実行してみましょう。gametestフォルダをマウスでつかんで,krkrk.exeのアイコンの上に置くと,Game Consoleという白いウィンドウが開きましたね。吉里吉里では,フォルダ内にあるstartup.tjsというファイルを実行するようになっていますので,これからは主にstartup.tjsをいじっていくことになります。プログラムの作成ではテキストエディタを使用しますので,好みのものを用意しておいてください。メモ帳でもかまいません。
 |
 |
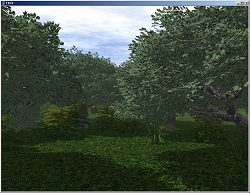
では,ちょっとずついじっていきます。真っ白だと寂しいですので,なにか画像をフォルダ内にコピーしておいて,
Game.loadBGimage("stest.jpg");
のような行をさっきのおまじないの下に書き足して実行すると,背景に画像を読み込みます。大文字小文字はすべての部分で区別されますので,そのとおりに打ってください。
Game.Title="TEST";
とすると,タイトルのGame ConsoleだったところがTESTに書き換わります。
loadBGimageはGameConsoleクラスのメソッドで,Titleのほうはプロパティ操作なのですが,「メソッドってなに?」という人もいるでしょうからあまり細かいことは考えず,機能を呼び出すときに使うもので,「メソッドだとメソッド名の後ろに括弧をつけて,パラメータを入れていく,プロパティだったらイコールで代入ないし参照する」と覚えておきましょう。スプライトライブラリの実体であるGameConsoleクラスで用意しているメソッドとプロパティは以下のとおりです。
●メソッド
setSize(x,y) ウィンドウサイズの変更
loadBGimage(filename) 背景画像読み込み
setBGcolor(c) 背景色の設定
setTitle(title) ウィンドウタイトルの設定
dbPrint(n,message) デバッグ出力
debugPrint(n,message) デバッグ出力
defSP(n,filename,px,py,nx,ny,msk) スプライト定義
moveSP(n,x,y,p,o,z) スプライト移動
dispOnSP(n1,n2) スプライト表示ON
dispOffSP(n1,n2) スプライト表示OFF
●プロパティ
Width ウィンドウ横幅
Height ウィンドウ縦幅
BGcolor 背景色
Title ウィンドウタイトル
Busy ビジーか否か
keyL カーソルキー左が押されているか
keyR カーソルキー右が押されているか
keyU カーソルキー上が押されているか
keyD カーソルキー下が押されているか
keySP Spaceバーが押されているか
keyZ Zキーが押されているか
keyX Xキーが押されているか
keyC Cキーが押されているか
keyCR Enterキーが押されているか
keyShift Shiftキーが押されているか
keyCtrl Ctrlキーが押されているか
機能が重複しているものもありますが,基本的には,背景の表示,スプライトの表示,キー入力,そしてデバッグサポートをするものだと思っておいてください。
●デバッグサポート機能
とりあえず,ゲーム中の文字表示にも使える簡易的な機能を用意しました。dbPrint()ないしdebugPrint()で,画面内にデバッグ用の文字列などを表示できます。吉里吉里側にもバリアブルリスタ的なものがあるようですが,よく分からなかったので画面内に出すようにしてみました。
ウィンドウの左上から10行,右上から10行,真ん中に1行の合計21行分のメッセージ用レイヤーが入れてあります。あくまでも合計すると21行分あるというだけで,それぞれは1行出力しかできません。0〜19には16ドットの文字,20には28ドットの大きめの文字が入ります。横幅はどれも200ドット分です。
dbPrint(0,"Hello Synthe");
なら,左上に文字を書き込みます。
dbPrint(11,"Hello Synthe");
なら,右側の2行目に文字が書かれます。先ほどの例に続いて,おまじないの後ろに入れて実際に試すなら,
Game.dbPrint(3,"テストです");
のようになります。
スプライトを操作する
 |
「こちら」をダウンロードすると,説明で使用する素材が入っていますので,圧縮ファイルを展開し,startup.tjsをテキストエディタで読み込んでください。
まず,スプライトパターンを読み込みます。
Game.defSP( 0, "girl1.png", 240, 300, 1, 1, 0xFF00000 );
パラメータは順に,「0番のスプライトに,girl1.pngの画像を読み込むんだけど,その画像の絵は横240ドット,縦300ドットで,横に1個,縦に1個並んでて(要するに1枚だけ),0xFF0000(赤)をマスクカラーにしますよ」という意味になります。
defSP()だけではスプライトが表示されませんのでmoveSP()で適当な座標に表示させるように指定してください。
Game.moveSP(0,400,300,1);
こちらは,「0番のスプライトを,X座標400,Y座標300に表示しますが,画像の1番目の絵を出しますよ」という意味になります。
縦横に何個とか,何番目の絵を出すとかの表現が出てきていますが,このシステムでは1枚の画像内にある絵を切り出して表示することができます。
先ほどのは1枚絵でしたが,今度はそういう絵を読み込んでみましょう。
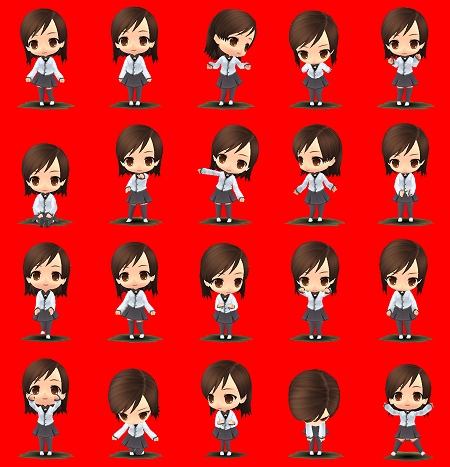
Game.defSP( 0, "girls.png", 282, 366, 5, 4, 0xFF00000 );
Game.moveSP( 0, 400, 300, 0 );
これで,
 |
こんな画像のうちの,左上の1枚を表示します(パターン番号は0番から始まります)。背景の赤はマスクカラーに指定されていますので,表示されません。
読み込み時に指定する「縦に何枚並んでいるか」のパラメータは,内部で使ってなかったような気もしますけど,一応指定しておいてください。
 |
だいたい分かると思いますが,表示時のパターン番号を指定することで,アニメーションができます。しかし,昔のBASICのように,
for(var i=0;1<20;i++)
{
Game.moveSP(0,400,300,i);
}
のようにしても,アニメーションしているようには見えません。ウィンドウが開く前に終わっているというのもありますが,途中でウエイトを入れても,吉里吉里全体の動きがここで止まるので,ループ終了後でないと表示は更新されません。
ですので,ゲームなどを作る際には,処理の流れに注意する必要があります。
またおまじないになりますけど,
class Game1 extends GameConsole
{
function Game1(){super.GameConsole();}
function finalize(){super.finalize();}
function mainLoop(){}
}
という記述を加えてください。加えて,最初のおまじないの,
var Game = new GameConsole();
の部分を,
var Game = new Game1();
に書き換えます。まとめると,
Scripts.execStorage("GConsole.tjs");
var Game = new GameConsole();
class Game1 extends GameConsole
{
function Game1(){super.GameConsole();}
function finalize(){super.finalize();}
function mainLoop()
{
// ゲームのメイン処理をここに入れます
}
}
が新しいおまじないになります。面倒な人は「こちら」をどうぞ。
吉里吉里は,本来イベントドリブンで非同期に動作するものなのですが,処理の順番などが分かりにくいので,このライブラリでは,約1/30秒単位でメインループとなる関数が呼ばれるようにしています。
GameConsoleクラスには,タイマーを回して1/30秒ごとに呼ばれるmainLoop()メソッドを用意してありますので,GameConsoleを継承したクラスを作って,mainLoopメソッドをオーバーライドして,その内部にゲーム本体の処理を書いていきます。
意味が分からない人は深く考えなくても結構です。ただ,1/30秒ごとにmainLoop()が呼び出されるということを意識して,ゲームの一連の処理を書くことを心がけてください。
では,function mainLoop() { } の「 { } 」の間に処理を書いていきます。
先ほどのアニメーションであれば,
var n;
function mainLoop()
{
Game.moveSP(0,400,300,n);
n=(n+1)%20;
}
のように書いておけば,mainLoopが呼ばれるたびに違うパターン番号の絵が表示されます。呼び出しが終わったときに消えては困る変数はmainLoopの外で定義します。なお,%は剰余演算子で,「20で割った余り」という意味になります。
実行すると(まともなアニメーションにはなりませんが)一応,キャラクターが動きます。
var n;
function mainLoop()
{
Game.moveSP(0,400,300,n);
if (keySP==1) n=(n+1)%20;
}
のようにすると,Spaceバーを押すたびに絵が変わるようになります。
ここで出てきた「keySP」というのは,GameConsoleクラスで定義してあるもので,Spaceバーが押されている間は1,押されてないときは0になる変数です。
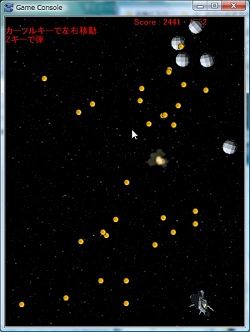
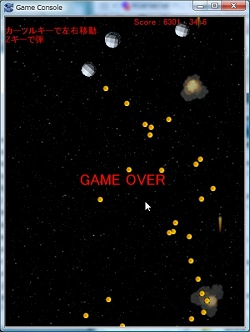
サンプルゲーム
だいたい以上のことを踏まえておけば,あとはサンプルを見てもらうだけでも,簡単なゲームくらいは作れる人も多いと思います。最後にサンプルとして作った縦シューみたいなものを挙げておきますので参考にしてください。次回(があれば),ゲームの内容などについて説明したいと思います。
 |
 |
●サンプルゲームダウンロード
http://file.4gamer.net/other/synthe/samplegame.zip
●スプライトシステムの概要
今回のライブラリで管理できるスプライト数は,(いくつでもいいのですが)とりあえず1000個です。スプライトの大きさは任意で,1個あたりにアニメーションパターンを含みます。いろんなアニメーションパターンを全部入れてもスプライト数としては1個で管理されます。
defSP()とmoveSP(),サンプルゲームで使っているスプライト関数はこの二つだけです。dispOnSP/dispOffSPという命令も用意したのですけど,結局サンプルでは使用していません。OFFにすると,再表示の際にONにする必要があるため,今回はプログラム自体をできるだけ短くしたいというのがあったためです(結果から見ればたぶん10行程度しか変わりませんが)。表示を消すときには、表示範囲外の座標に一時的に移動させています。
さて,dispOnSP()では二つの数字を指定できますが,これは指定した範囲のスプライト番号をまとめてON/OFFするためのものです。スプライト関係で参考にしたX-BASICでそのようになっていたので,踏襲いたしましたが,パラメータ一つでも動作します。
- 関連タイトル:
 ソーシャルゲームSynthe(シンセ)
ソーシャルゲームSynthe(シンセ)
- この記事のURL:
(C)2005-2009 HOBBYSTOCK inc. (C)2009 ソーシャルゲームLLP